Hoe maak ik een animatie
op jouw webpagina?
Ik animeer met code. Het grote voordeel is dat je dit interactief kunt maken. Jij kunt nu bijvoorbeeld de animatie hierboven opnieuw laten spelen door op de knop eronder te klikken. Ik klikte net nog heel vaak achter elkaar. Dat vond ik reuze grappig. Het konijn werd een headbanger.
Ik laat hieronder zien hoe ik de animatie van het konijntje hierboven heb gemaakt. Ik heb mijn scherm opgenomen tijdens het maken. Van A tot Z.
Om het een beetje boeiend voor je te houden heb ik de video versneld.
Illustreren
Het begint met het maken van een illustratie in Illustrator. Daarmee kan ik een SVG exporteren. Dat is een tekening die bestaat uit code.
Tijdens het maken hou ik er al rekening mee dat ik ga animeren met code. Ik wil bijvoorbeeld dat het konijn zijn ogen open doet. Daarvoor maak ik dan twee paar ogen: één dicht en één open.
Ook moet ik alles wat ik wil animeren een naam geven. Anders kan ik dat stukje niet bereiken. Dat is eigenlijk altijd de bedoeling van namen. Als jij geen naam had merkte je het niet als ik je riep.
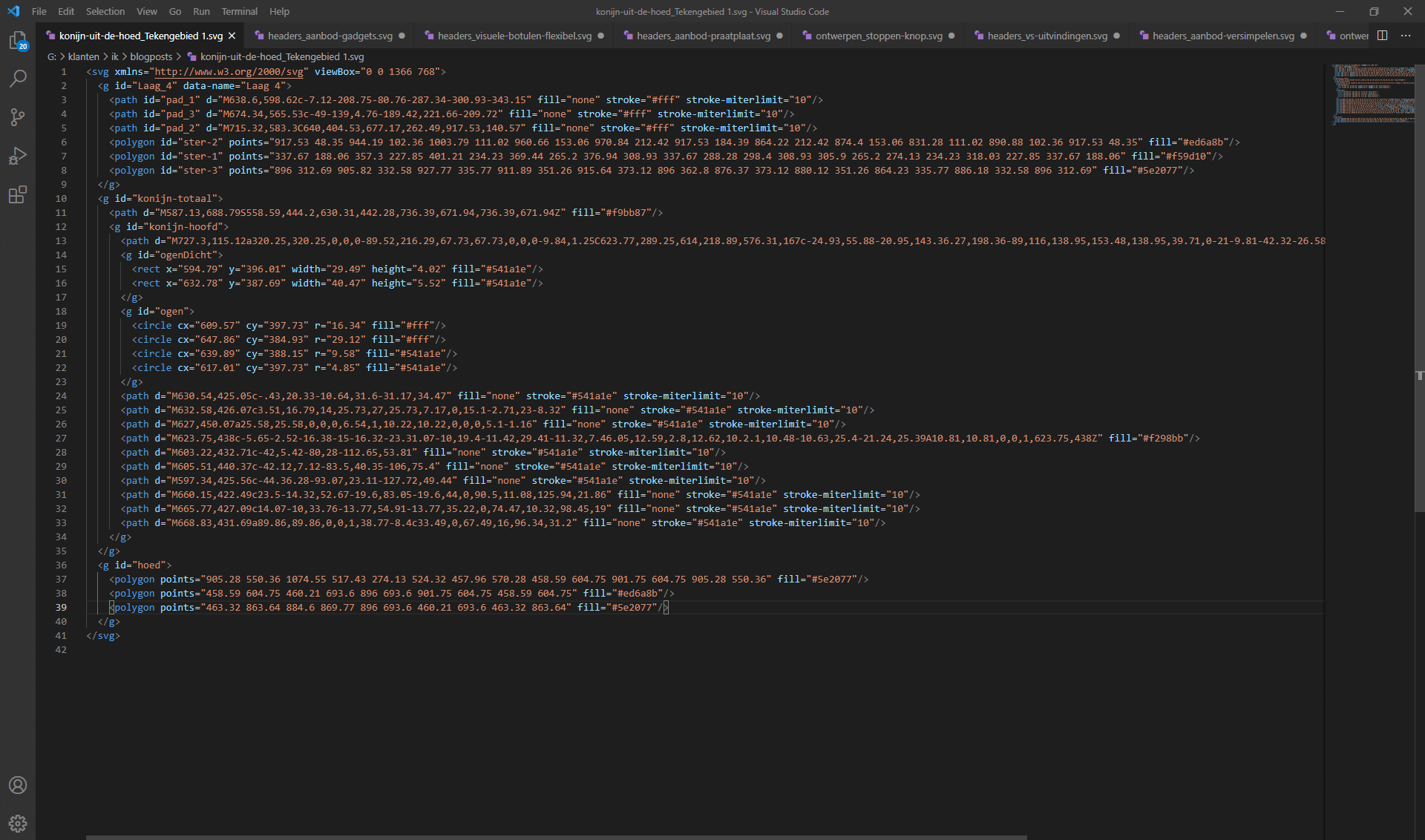
Hieronder zie je de code die Illustrator uitvoert als je exporteert als SVG. Dat zijn 41 regels die samen een tekening vormen. Deze tekening is vrij eenvoudig.
 Bekijk de foto groter in een nieuw tabblad
Bekijk de foto groter in een nieuw tabbladDe tekening als illustratie plaatsen
Hieronder laat ik zien hoe ik de SVG op mijn blog plaats. Is eigenlijk niks anders dan de code kopiëren naar de site in een zogenaamd codeblok.
Van de tekening een animatie maken met code
Javascript wordt net als een plaatje op een webpagina geladen. Met Javascript maak je een pagina interactief. Je kunt bijvoorbeeld nieuwe inhoud laten zien als een gebruiker op een knop klikt. Of je kunt (zoals ik dat nu doe) een animatie laten spelen.
coderen in Wordpress
De derde stap is het animeren van de tekening. Ik werk in een code-editor in Wordpress. Een code-editor is een tekstverwerker voor code. Ik werk graag live op een site. Dan staat wat ik maak gelijk op de goede plek.
met een eigen editor
Javascript kun je ook schrijven in een zogenaamd code-blok. Maar een aparte editor is gemakkelijker. Woorden worden dan aangevuld en het is gemakkelijker de code een mooie structuur te geven. Ik codeer in het systeem van Wordpress zelf met PHP om de code op de juiste pagina te laden.
de animatie programmeren in 49 regels
Hieronder laat ik zien hoe ik met 49 regels een animatie maak. Ik gebruik daarbij GSAP, een Javascript-bibliotheek. Dat is code die door anderen is geschreven om het de programmeur gemakkelijker te maken. Zo hoef je niet alles zelf te schrijven.
(ik heb die nodig om sterren te animeren langs een pad)